Gift Giving Experience
Empathy is a very important aspect of the user experience design process. This fun exercise is adapted from the Stanford Design School crash course to help start thinking about the user throughout the entire design process. The goal of this exercise is to get experience creating a hypothesis, gathering quick feedback to validate or invalidate hypothesis, iterating upon the feedback received, and testing again.

The Challenge
Redesign the gift giving experience for user: starting from the time they realize they need to give a gift, thinking of what gift to give, why they want to give that gift, purchasing or making it, giving it, and finally receiving gratitude (or not).”
The challenge is to design something meaningful and useful for the user.
The Solution
Interview user about their experience while giving gifts, and redesign a new experience that’s meaningful for them. Gain empathy for the user. Understand their motivations, goals, and desires. Dig a little deeper and find out why it’s important. Capture findings – Needs and insights. Define the problem statement, sketch to ideate 5 solutions. Get feedback from the user on the solutions presented. Based on the feedback, generate a new solution, user flow, build a prototype and get the user to test it, note down the feedback for future improvements and iterations.
User Research
I started with primary research by conducting an interview with the user. After my 1st interview, I conducted a second interview to dig deeper and gather a better understanding of the user’s gift-giving habits.
Findings from both interviews:
– The last time she bought a gift was a month ago for husband on their anniversary. She loves to shop, in store. Did not have enough time so shopped online.
– Likes to buy useful things that she knows he will like and needs. She decides what to buy based on her previous conversations with her husband and based on how well she knows him.
– The hardest part was online shopping, as she couldn’t explore in the store which she is used to. She felt she had limited options. She mentioned – “I don’t specifically go out to buy a gift, I like to buy in advance, as and when I can as per my convenience, I also check deals.”
– She feels that if she shops in advance, she won’t have to do last minute online shopping.
Note to self:
Shop in advance, so don’t have to do last minute online shopping.
Findings:
Wants to surprise
That will make him happy
Needs to explore more
Problem Statement
Suruchi needs a way to show she is considerate, make her spouse happy, and feel accomplished. Because she thinks about his preferences/likes, does the shopping while taking care of other responsibilities, wants to surprise but doesn’t know how to.
Sketches – Solutions Presented
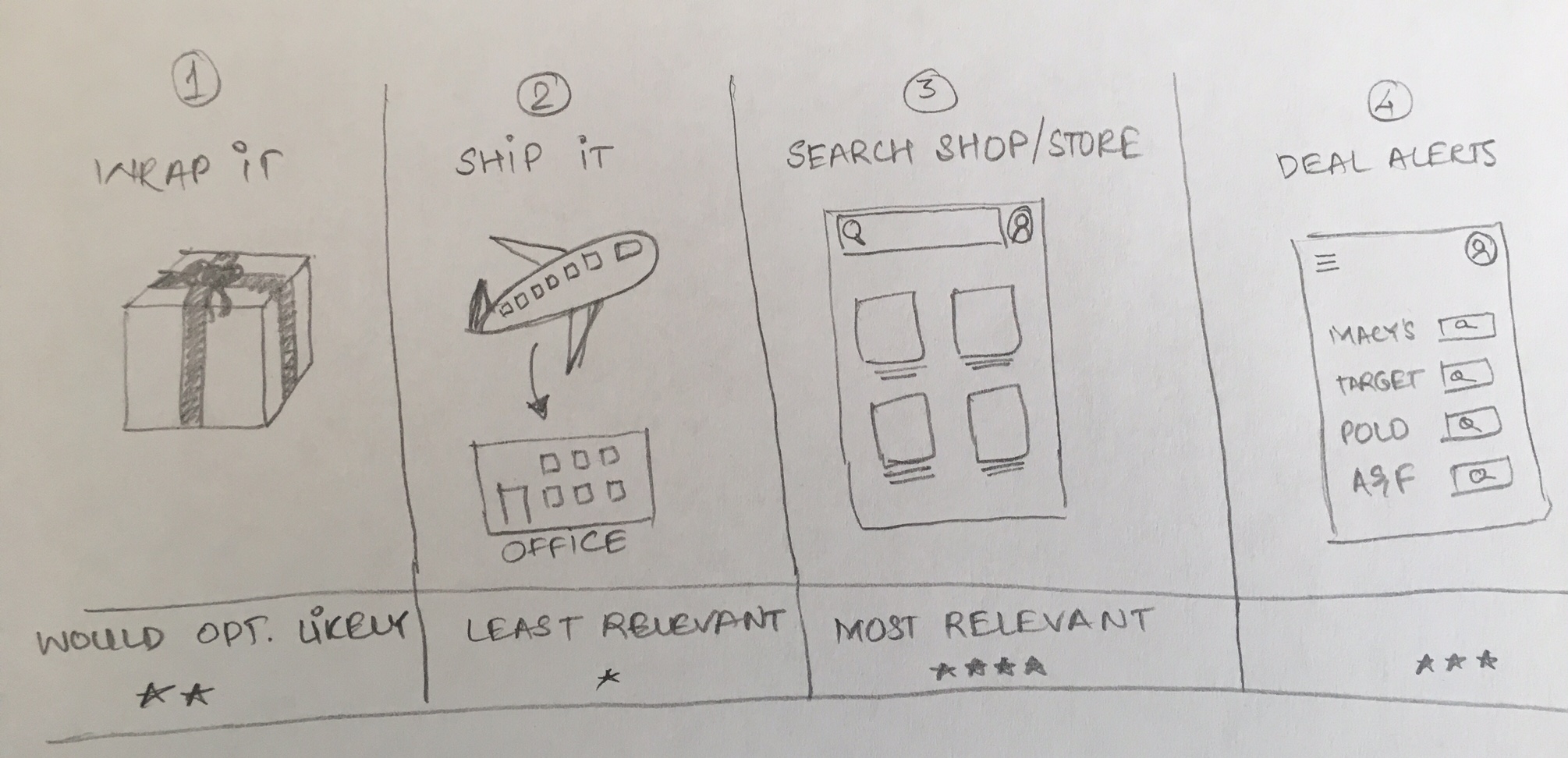
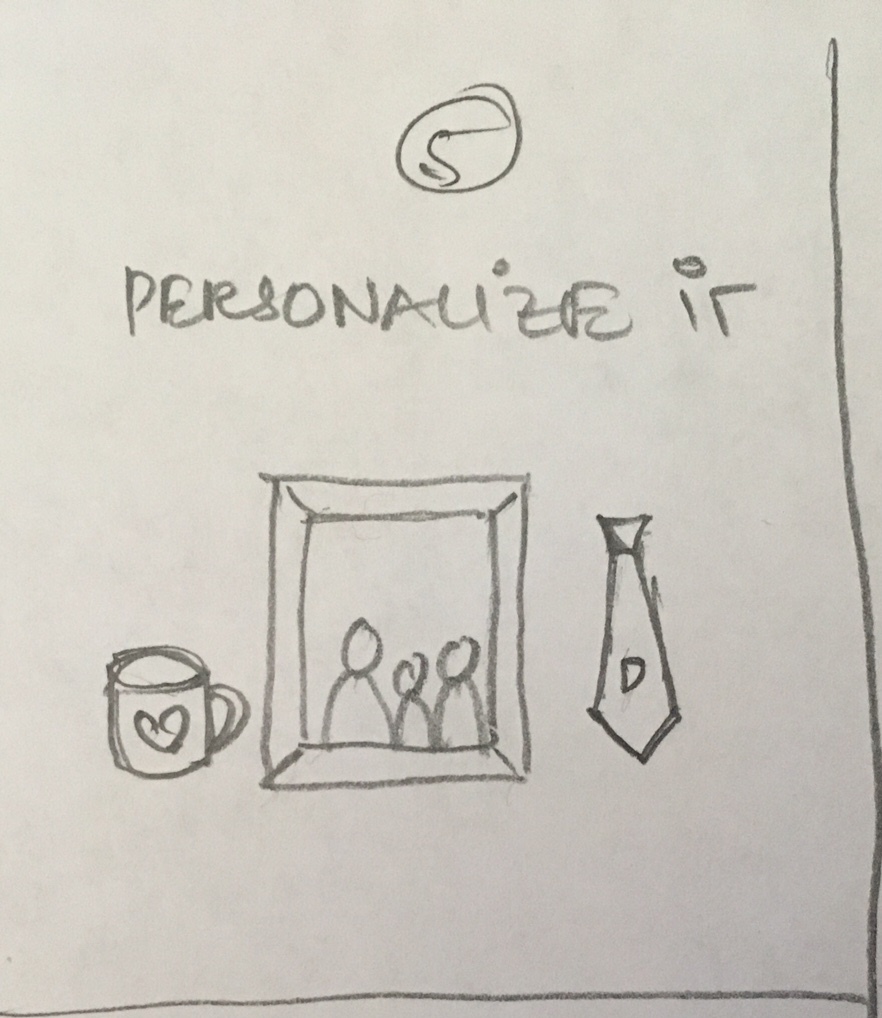
Based on the Insights from the research conducted with the user, I sketched 5 idea options as a possible solution to the problem statement.


Feedback
After presenting the 5 ideas to the user, below is the feedback I got:
- Liked 3 options but was more inclined towards the Search/Shop & Deal Alert.
- Wanted to combine these two ideas.
- Liked how the Search Store would actually help her save time and know exactly where to buy. Facilitate her in finding the nearest store which carries her brand item and also provides
few other locations and price points to compare and decide. - She pretty much know what to give – so this app would provide her deal alerts based on her preference of store, brand, budget etc.
- Wanted to add few more features like adding filters, also adding preferences/do particular product search, link to store websites, for example Macy’s – so the user can buy directly from the app.
Reflection and Solution
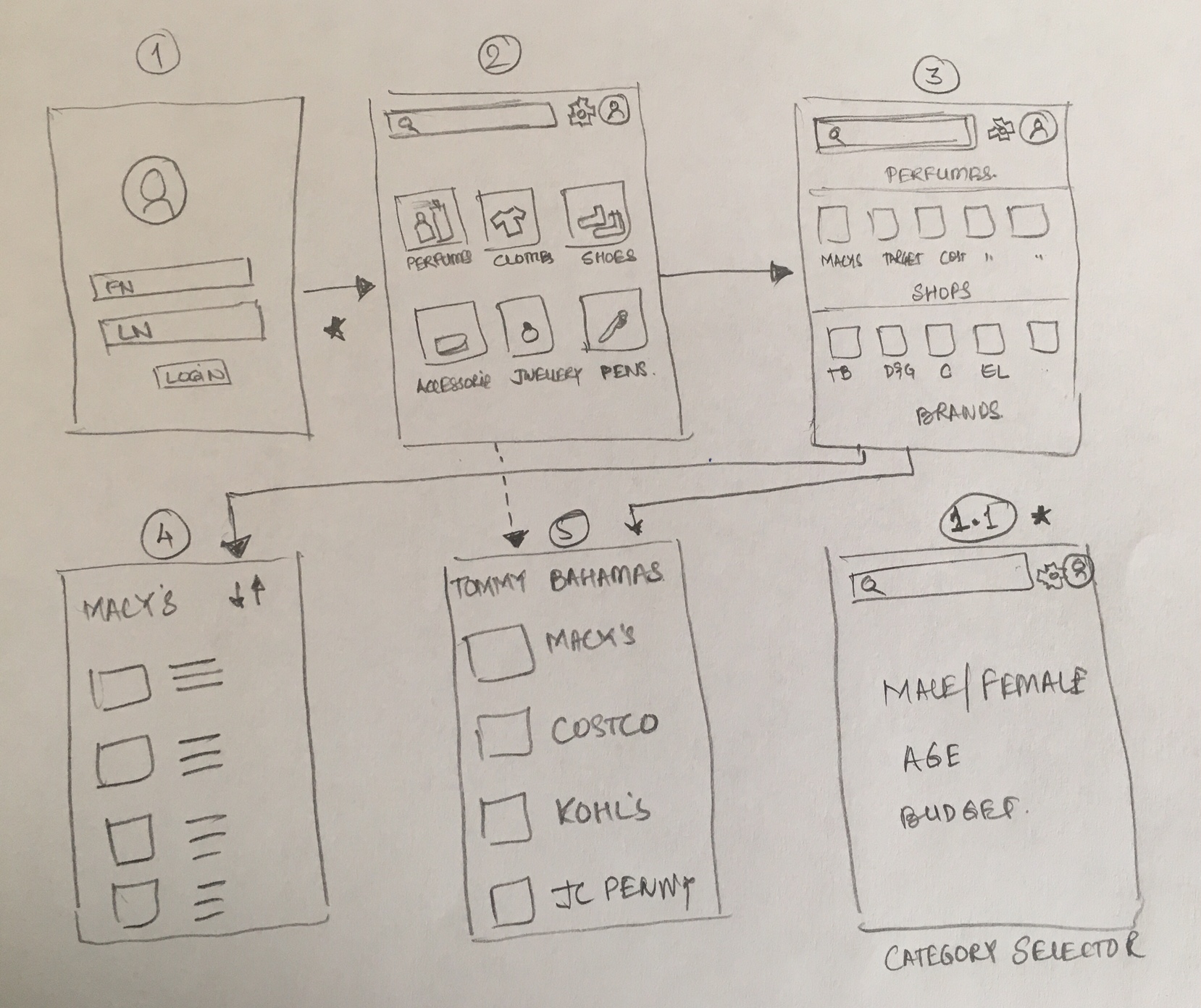
Below is the sketch based on her feedback.

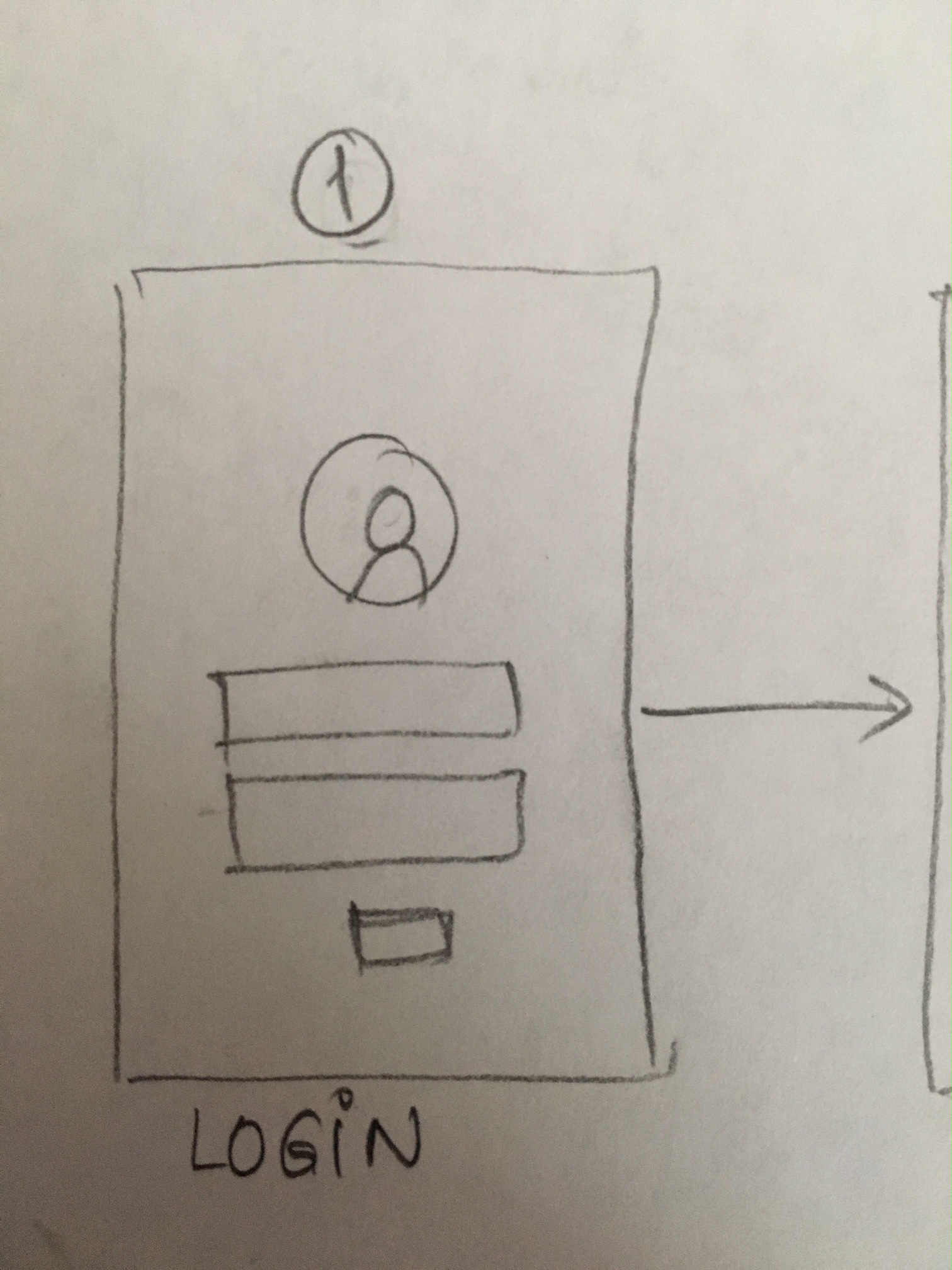
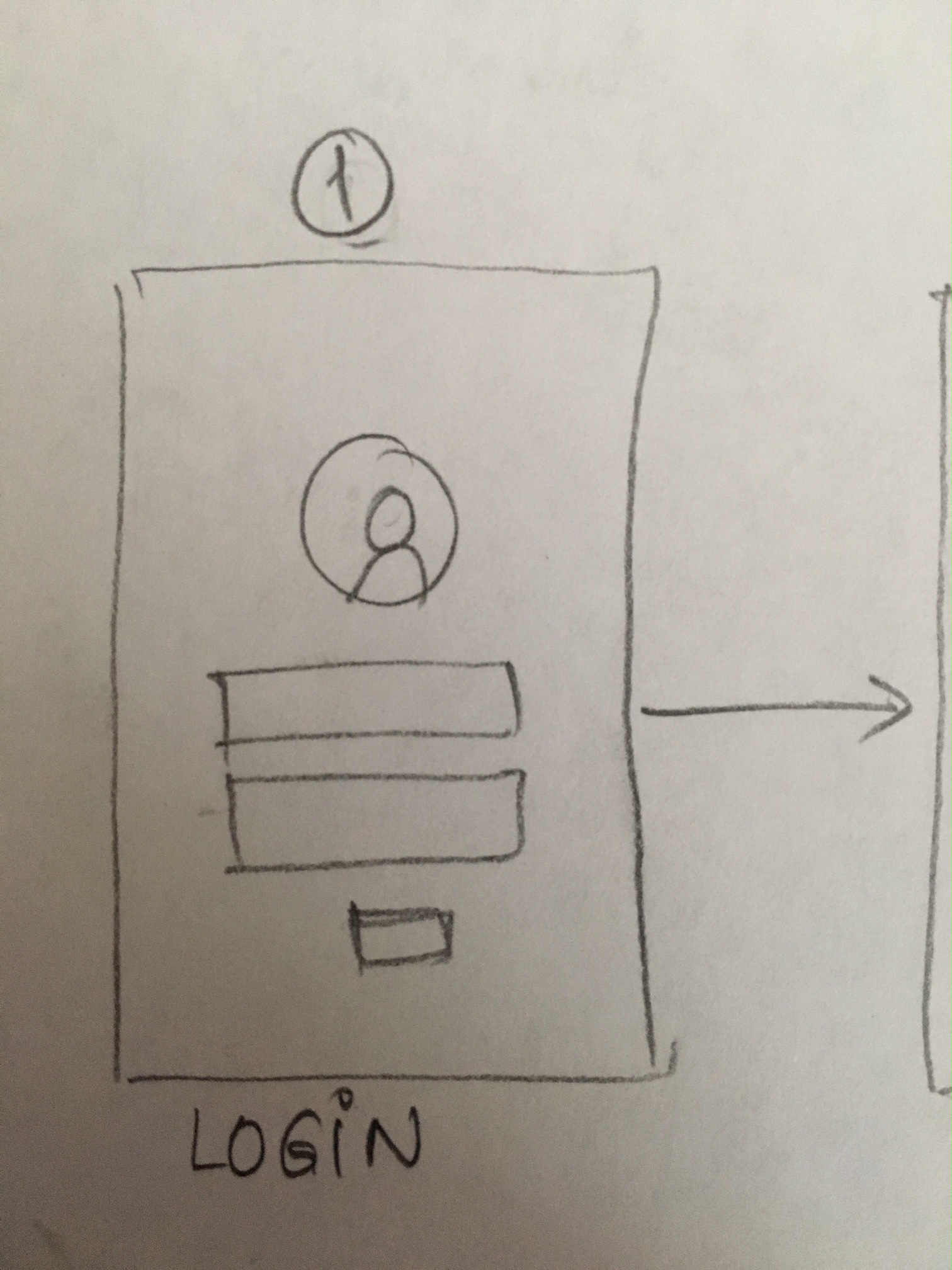
Screen 1: Login screen
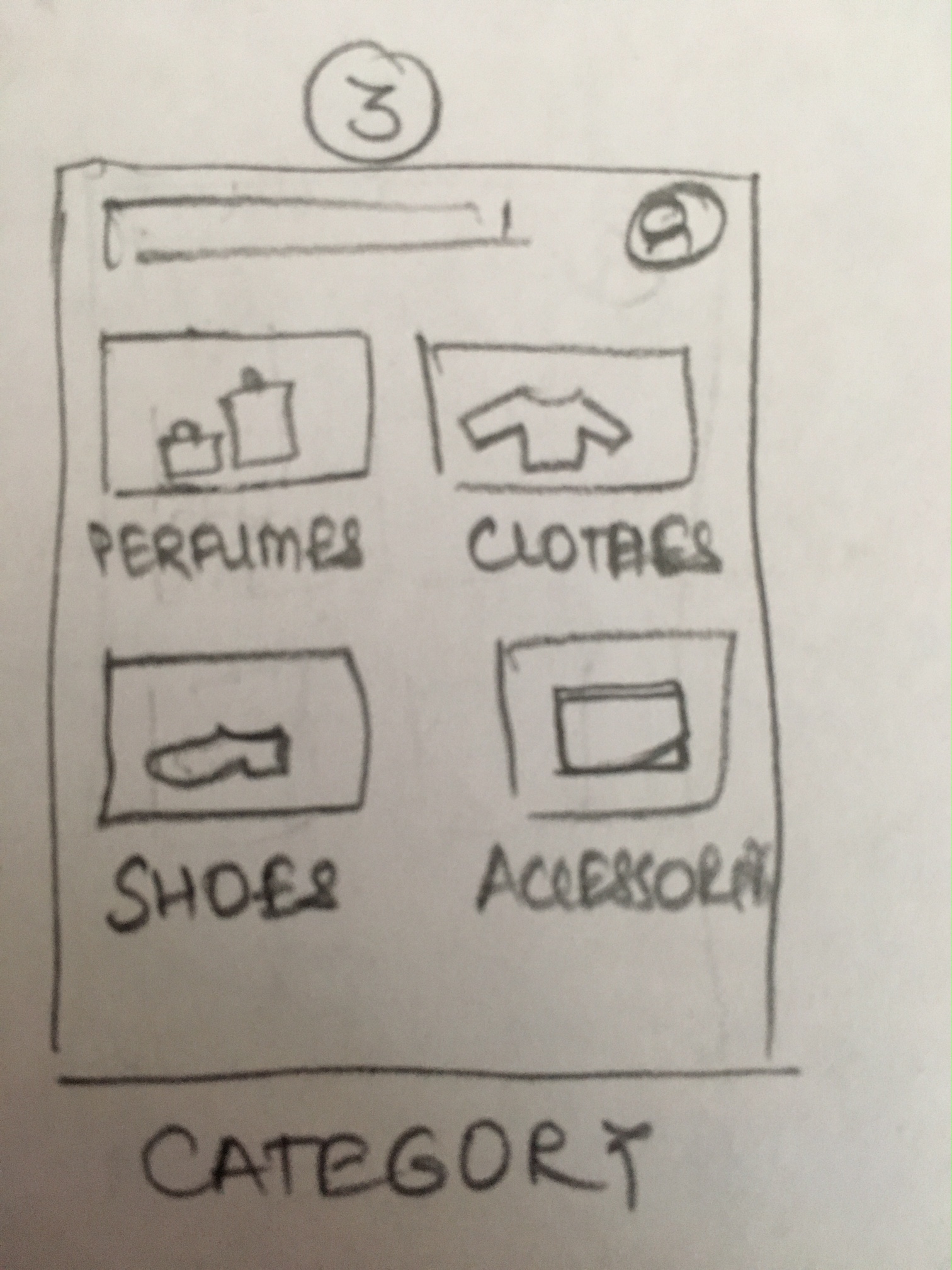
Screen 2: After login, user is presented with gift category choices like ‘perfumes’, ‘clothes’, ‘shoes’, ‘accessories’, ‘jewellery’, ‘pens’.
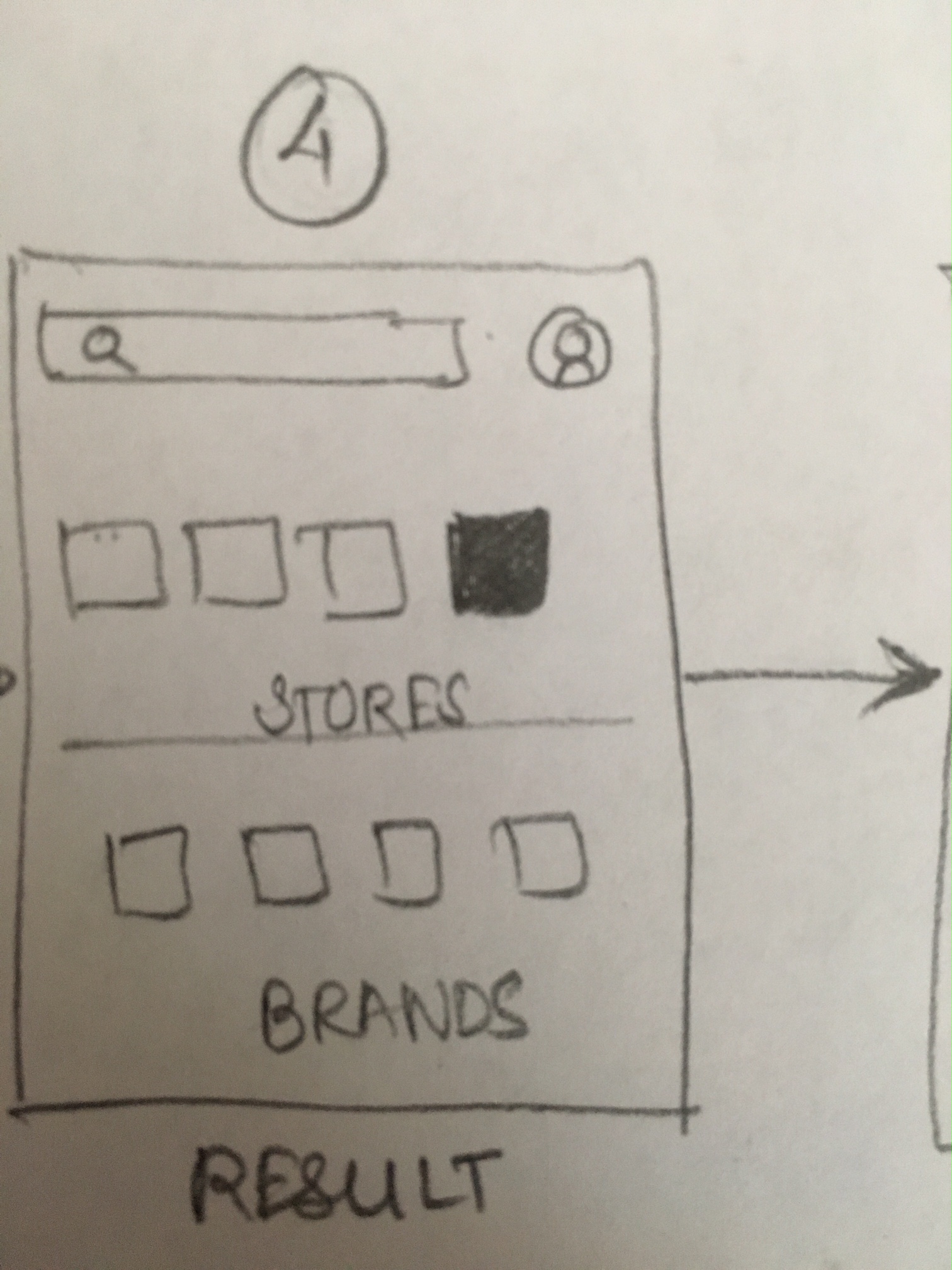
Screen 3:Once the category is selected, user is presented with options sorted two ways –
Showing which stores have perfumes, and Various brands of perfumes.User can choose either of these two – depending on user’s choice – takes her to screen 4 or screen 5.
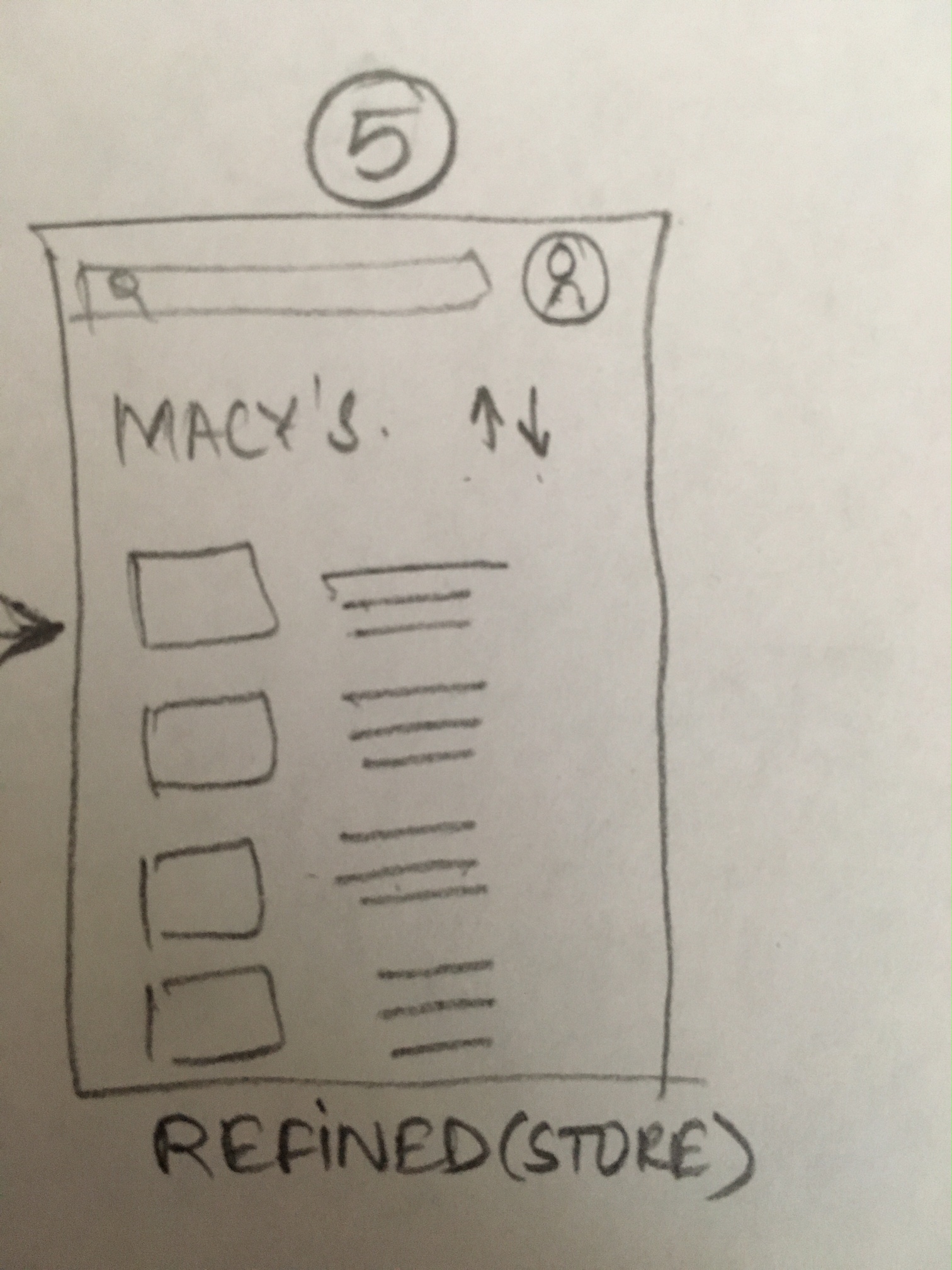
Screen 4: If store is selected, here for example its ‘Macy’s’, then list of perfumes (sorted by brands) available in Macy’s is presented.
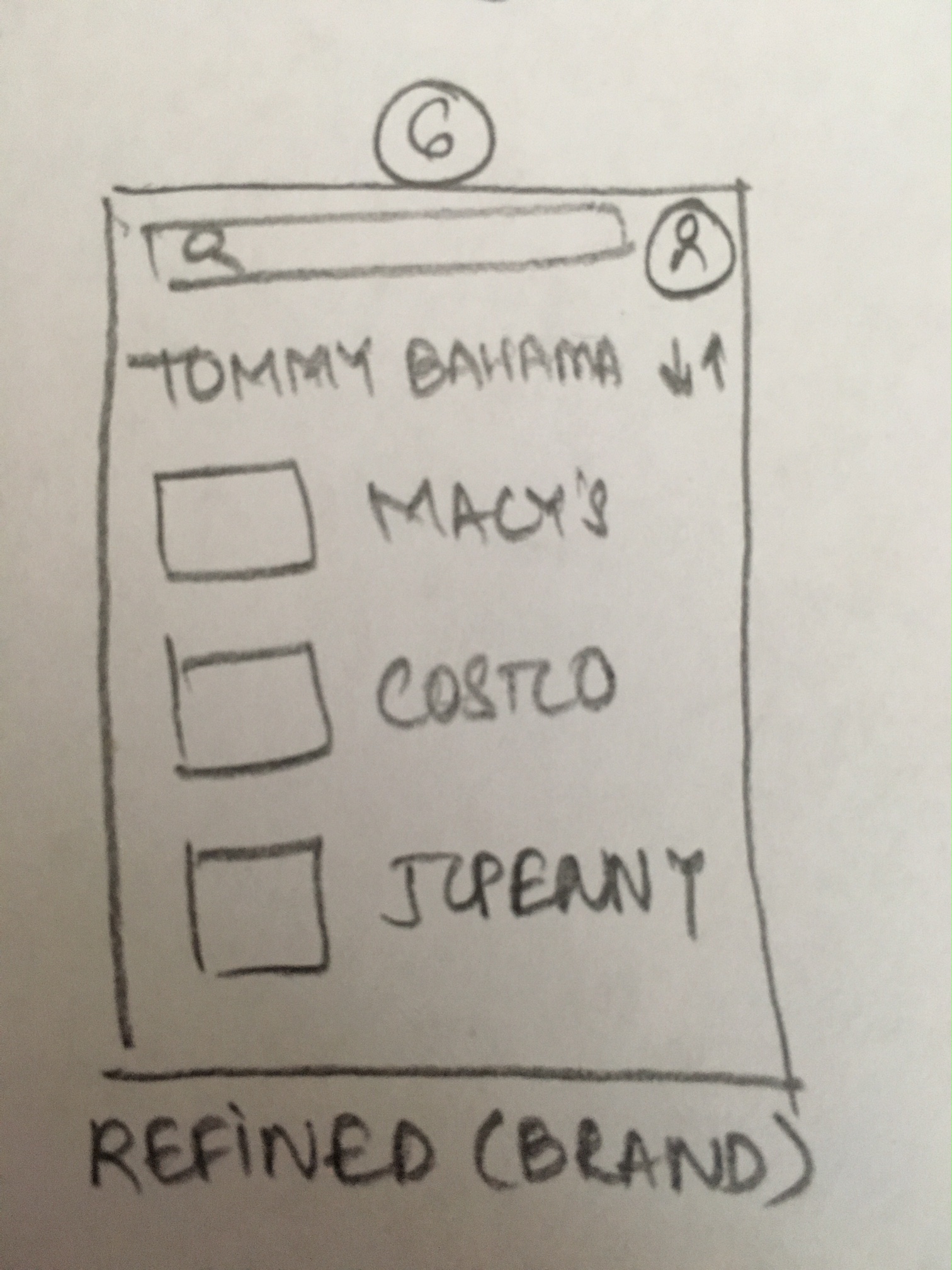
Screen 5: If ‘Brand’ is selected, here for example it’s ‘Tommy Bahama’, then list of Stores (sorted by location closest to user’s location) that carry Tommy Bahama’s perfumes is presented.
User Flow 1



Suruchi logs in, and puts in the exact name of the brand of perfume she is looking for in the search bar on the second screen. The search result is shown in the 3rd screen, where she can see the list of nearby stores that carry that brand of perfume and then she can further filter them by price.
User Flow 2
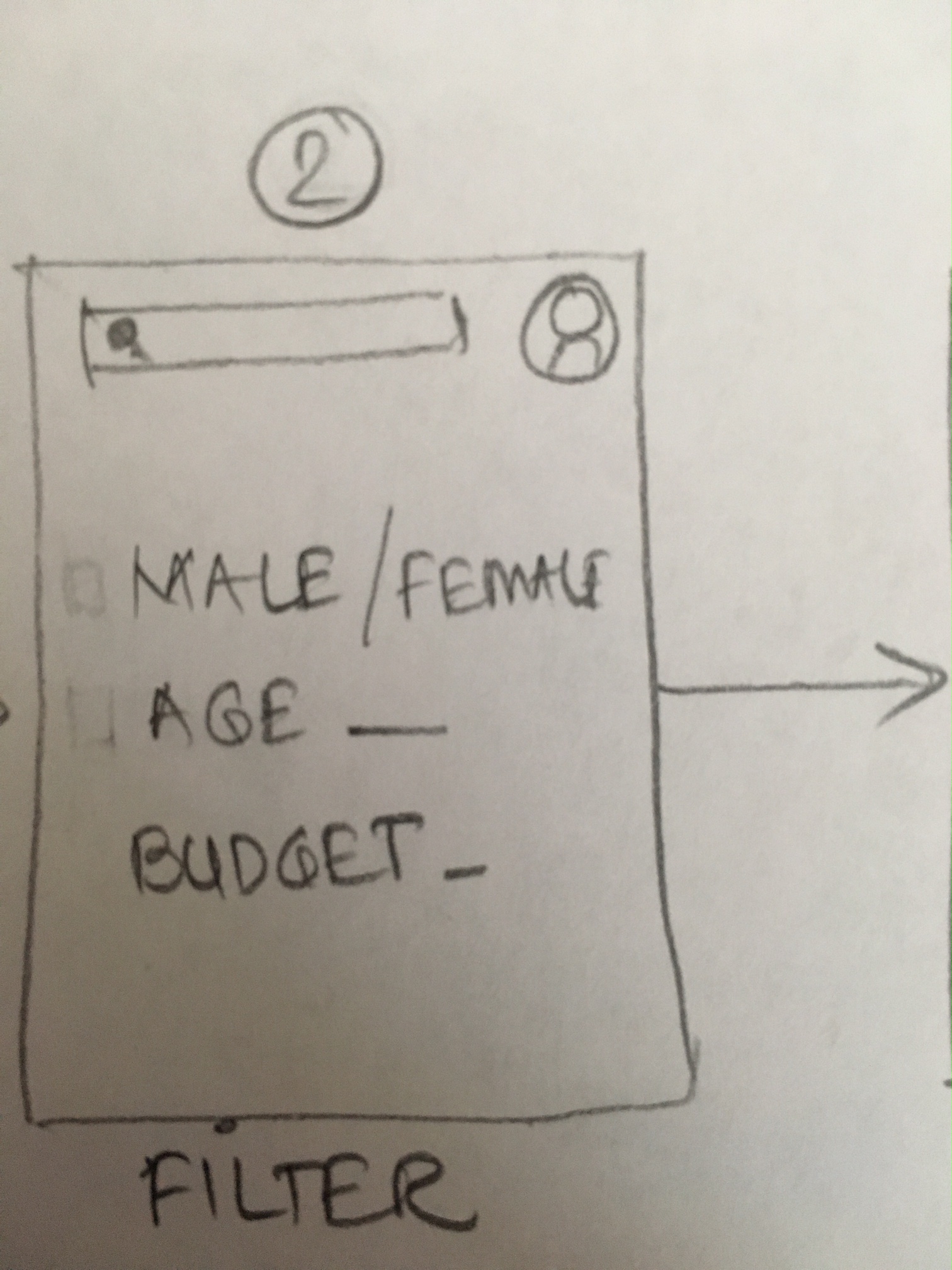
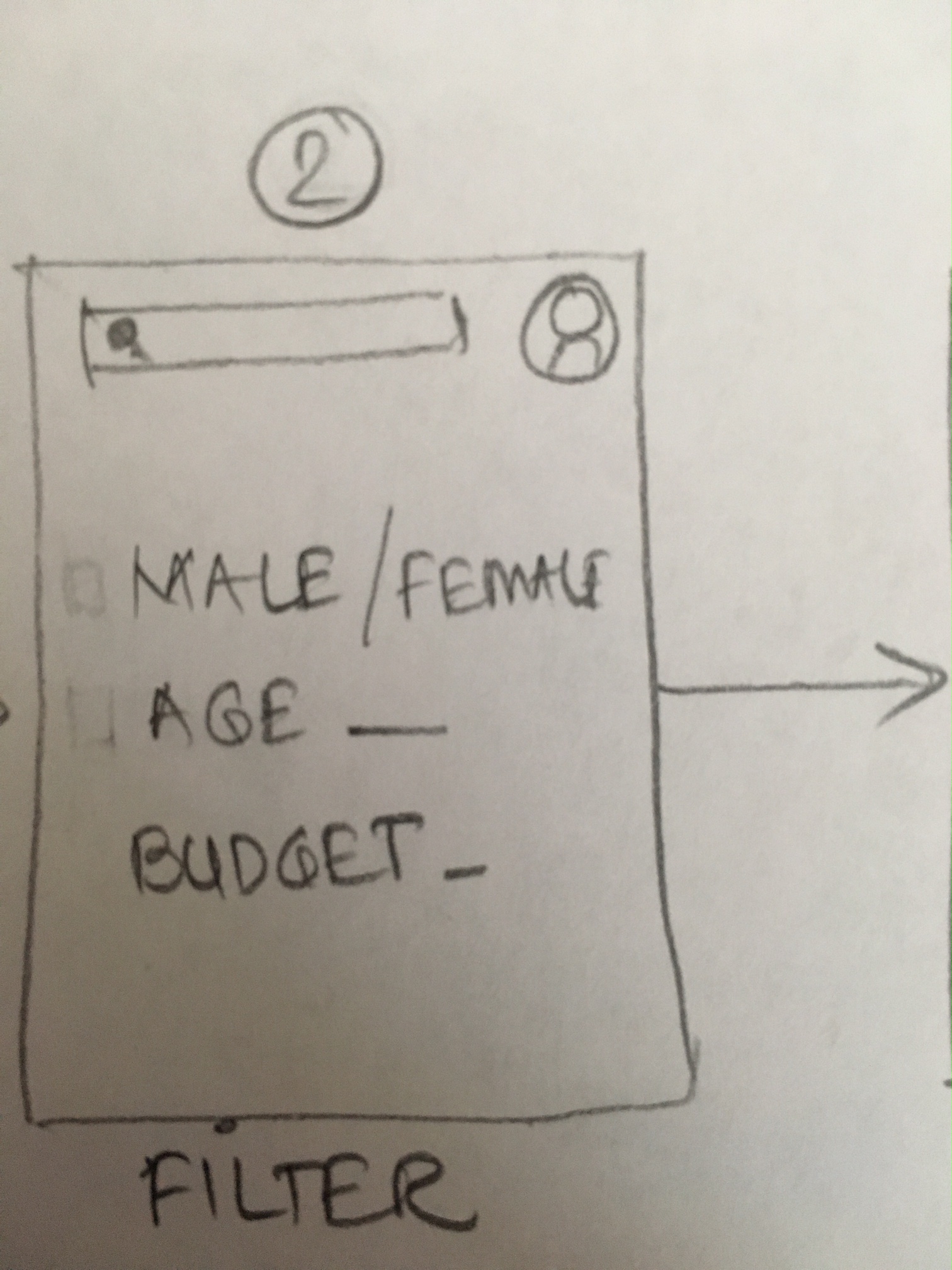
Suruchi logs in and is presented with the second screen where she can select the gender, age for the person she is buying the gift for and the budget she has for the gift. This leads to another screen that shows her various suitable categories (based on her input on the second screen) that help her with ideas of what all she can gift. Further if she chooses ‘Perfumes’ as category, she is presented with a choice of either look at the stores that sell perfumes or look for specific brands. When she chooses Macy’s that takes her to the 5th screen, where she can see the list of all brands of perfume that Macy’s carry.





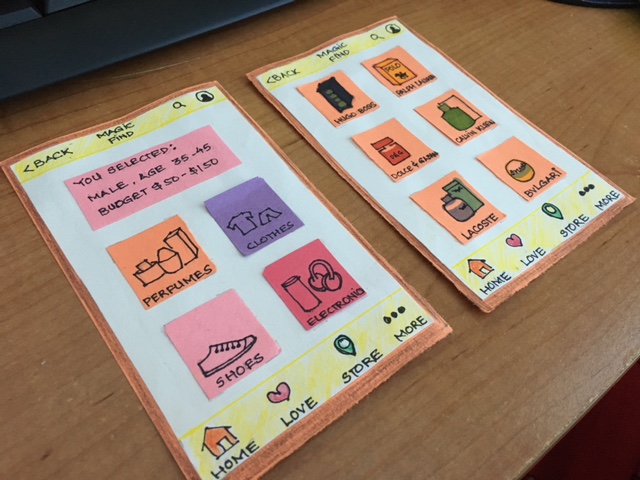
Prototype
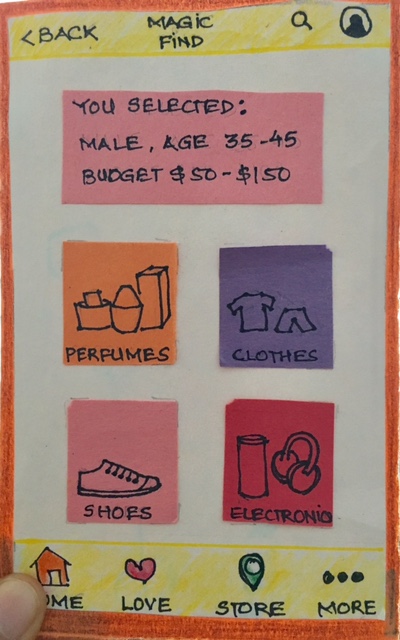
Screen 3:
After filtering she is taken to gift category page where she selects ‘perfumes’ (orange tile).

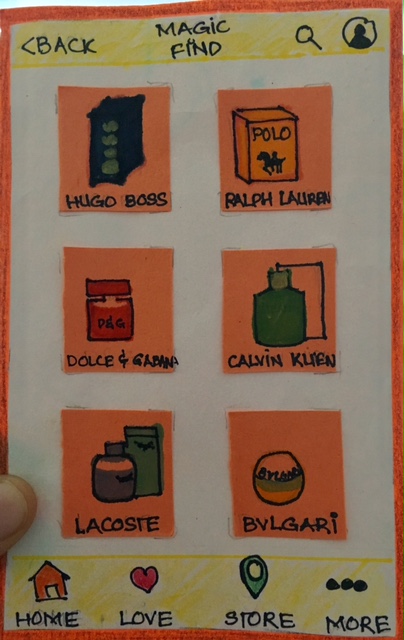
Screen 5:
Selecting ‘Perfumes’ she is taken to a list of ‘Brands’ of perfumes for men to choose from.


Usability Testing – Summary & Finding
Observation:
Likes that she gets to see the comparison along with availability, and know which store has it.
Suggestions:
After login, have screen where we choose for whom that we are looking for: Gender selection, age, budget, etc.
Have filters on each screen.
Engaging with a real person and testing with a real person, change the direction the prototype took – Got input immediately and could get them validated. Felt more personal.
The next steps of this exercise will be to incorporate the recommendations of the user and build the product through more iteration, prototyping & testing. And then move on to the UI part of the product building the logo, style guides etc. and continuous user experience building with prototyping.