THE VAULT
A place for collaboration, innovation, and presentation by hosting various events. By 2020 The Vault will have locations on 5 continents and more than 1000 startups in The Vault network.
The Challenge
Re-design their existing website to make it more vibrant and interesting visually and to showcase many exciting changes like the launch of 2 startup accelerators, new classes in fintech, blockchain, and blockchain programming, and kick off of a startup mentoring program. The current website is outdated and not attracting enough users.
Tasks
To redesign several key pages of the current website. Work closely with the CEO, two designers, one developer, and Head of Marketing to understand their pain points and design good user flow. Create and/or edit icons and other graphical elements as needed using Adobe Illustrator. Design, create and present wireframes, hi-fidelity mockups, style guide using Sketch.
Process
Discovery and Planning
Research and Strategy
Ideate
Design and Test
Wireframes
This graphical wireframing stage allowed for more refinement as ‘feature creep’ was identified and removed. We used Sketch for wireframing of all the web pages. Click the image to enlarge it.
Style Guide
The style guide was then created as a resource for designers, product managers, and developers, providing a common language around websites’ UI design patterns. We used Sketch to create a single page style guide whereas used Adobe Illustrator for icons. Click the image to enlarge it.
Reflection and Solution
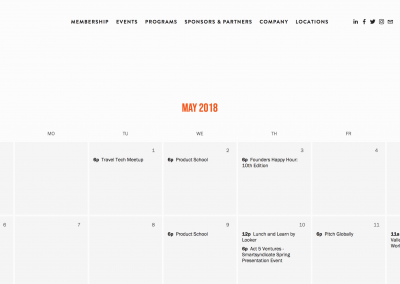
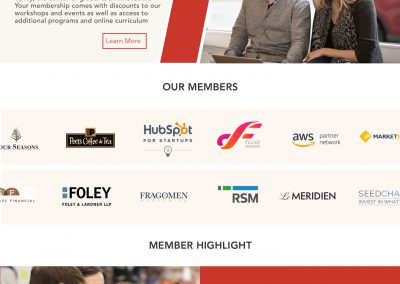
Below images show the previous webpages and the redesigned webpages. Click on the image to enlarge it and view other images in the gallery.
Impact
- The website increased user audience.
- The company successfully raised more funding.